How to Upload Feature Image on Wordpress
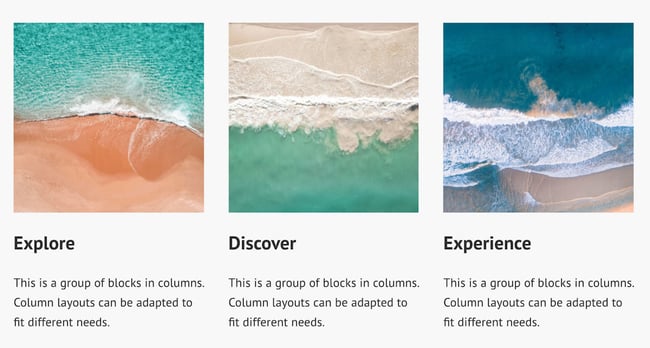
Every bit the expression goes, "Don't gauge a volume by its embrace." Well, people still do, and the same goes for featured images on your WordPress website. When paired with an engaging championship, the right featured image captures visitors' attending. When they click your commodity, the featured prototype is one of the first things visitors see and may touch their perception of your content earlier they even showtime reading. All of this is to say that you need to get your WordPress featured image sizing right. In this guide, I'll explain how to adjust the size of your featured images to best suit your pages and posts. But offset, let'due south discuss the purpose of featured images and how to set them on your WordPress site. A featured prototype visually represents a post or page on your WordPress website. Featured images usually appear on your website at the top of posts. They also appear when you share your posts exterior of your WordPress site, like on social media or news websites. The purpose of the featured image is to depict readers to your content and signal what your posts are about and reinforce your site'due south tone and branding. In most cases, your active WordPress theme determines if and how yous display featured images on your site. Since featured images are so of import, nearly reputable WordPress themes have them enabled. Even so, at that place's a good chance that your featured images will look different across themes, then it'southward essential to ensure the files you intend to use as featured images are optimized. Where a featured image might appear on your site depends on your theme, just you lot can typically expect to run into your image announced in at least these iii places: You might too see your featured images in other locations on your site, like image galleries, groundwork images, or image sliders on your homepage. Here'due south a basic example of featured images on a WordPress homepage using the Hever theme: To add a unique custom featured image to a post or page on your WordPress site: Y'all can replace or remove your featured prototype in your posts' settings, which are located under Postal service > Featured image. A good starting point for your WordPress featured image size is 1200 x 628 pixels. These dimensions tend to piece of work well across WordPress themes and folio layouts, and also look adept when shared on social media feeds. Here's what a 1200-by-628-pixel featured image looks similar in a mail service with the Twenty 20-One Theme: However, the best featured image size for your specific site might vary depending on your theme layout and personal preference. For instance, you may adopt a dissimilar aspect ratio (1200 x 628 translates to about a 16:8.4 aspect ratio). Or, you lot may desire to tailor your featured prototype dimensions to look all-time on the social media platform you share content on the near. Also, your theme'due south specific layout might default to WordPress' featured epitome dimensions or take their own dimensions. In most cases, it'southward possible to change your featured image size to your liking. WordPress thumbnails and featured images share a default size of 150 x 150 pixels. This size is great for some users, simply as with all other paradigm resolutions, no unmarried option is appropriate for all types of designs. Thankfully, you lot can change the thumbnail size by going to Settings > Media > Image sizes > Thumbnail size and changing the width and height of your thumbnail. Your image'southward size in pixels is every bit of import as its file size. If the paradigm size isn't right, it'll upshot in a blurry image, throw other page elements out of line, and leave users unsatisfied. In that location are four predetermined image sizes in WordPress. These are: Divi has default layout settings. It has a content width of 1080 pixels and a gutter width of 3. Nosotros recommend that your images, including featured images, be at least as wide equally the column they volition be placed in. The size of your featured image depends on the Divi Module. Here are some examples. X Theme is a highly responsive theme, which is why the featured image size is calculated based on the layout. Generally, an image size of 900 pixels (with any height) is suitable for desktop and mobile. Here'southward what some of the featured images wait like on Ten Theme'south Gym demo. The featured image widget in Elementor is a theme element and is used to brandish the mail service'southward featured paradigm dynamically. Y'all can alter the featured prototype size by opening the Elementor drag-and-driblet editor, clicking the Featured Prototype element, and selecting your preferred paradigm size. Like in the WordPress media library, y'all can choose among several sizes: Altering the look of your featured images is a significant change to the appearance of your site, so let's take the process gear up-past-step. We also recommend testing these modifications on a WordPress staging site to hide any formatting errors from the public until you have your changes alive. The featured image is crucial because it's the showtime affair readers volition come across, and it sets the tone for the whole post. Furthermore, this image appears wherever your mail appears, whether on social media, search pages, archives, and more. Therefore, it'southward imperative to choose an prototype that represents your postal service. Consider such questions every bit: Find out more virtually how to select the perfect epitome for your next blog post. Earlier you prepare a featured image in your next WordPress post, you should ensure that you have the commercial rights to use information technology. Not all images on the cyberspace are free to use, and violating copyright laws can be plush and damage your reputation. Images licensed under Artistic Commons are free to use as long as they're correctly attributed. Y'all can too find suitable stock photos from Unsplash, Getty, and other stock photo websites. To change the size of featured images on pages and posts, information technology's essential to get a handle on WordPress default prototype sizing. When you add together an epitome to your media library, WordPress automatically makes three copies of the original image in three dimensions: These copies are created so the epitome tin can exist used in unlike sections of your website without needing to resize the original image each time, which would decrease page functioning. For example, imagine uploading a 2000 10 1200 pixel epitome as a featured image. This relatively high resolution makes sense when placing the image total-width on the top of a mail. Yet, it would be impractical to squeeze this big image into a smaller area, like an paradigm gallery. That's why WordPress makes smaller versions of the same file. While WordPress' image resizing is ofttimes helpful, the default sizes won't work perfectly for featured images on every WordPress site. For instance, your WordPress theme might require larger or smaller dimensions for your featured images in different places on your site. In this case, the theme might automatically overwrite the default WordPress paradigm sizes. Alternatively, you might desire to accommodate these dimensions manually. Again, this is piece of cake to do in WordPress — let'southward learn how. To modify the sizes of your featured paradigm, the showtime identify you lot should await is your theme. Many themes add their own featured image dimensions to be used in place of the WordPress defaults. Check the options nether the Advent tab in your WordPress admin dashboard, and look for options to toggle the featured paradigm size inside your specific theme. If no option exists in your theme settings, you can change the default featured image size in your WordPress settings. Default image sizes are only applied when you upload images to WordPress, so the new dimensions will only apply to images uploaded later on you change these settings. To resize your old images to the latest specifications, re-upload them manually or utilize the Regenerate Thumbnails WordPress plugin to handle this for you. When uploading new featured images from now on, size them at least as big as the featured image dimensions you've fix to avoid blurry or warped photos. Also, consider cropping featured images to the WordPress thumbnail dimensions before uploading to avoid issues with motorcar-cropping. But, again, some experimentation will probably be necessary here to achieve a good fit. You've got your featured prototype sizing sorted out, simply nosotros're non done just yet. Featured images have the potential to concenter not only readers but search engines also. You lot just need the correct alternative text and title. Alt text serves two purposes: The chances of your content showing up in search results is college if you apply clear alt texts containing relevant keywords. For case, the alternative text in this blog post is "two people sitting on a couch and using a computer to adjust WordPress featured image size." This clarification (1) tells the reader the contents of the image, and (ii) includes essential keywords for this article that signal its relevance to Google. Similarly, putting relevant keywords in the featured prototype title also helps search engines index your pages. For example, I've titled the featured image of this article "WordPress-featured-paradigm-size" for this purpose. Note that all not-decorative images on your website should have alternative text and descriptive titles, not but your featured images. To learn more about images and SEO, run into our guide to optimizing images for Google Search. For nigh WordPress websites, featured images are a no-brainer. They engage and inform your visitors, unify your brand, provide a professional look, boost SEO, and increase the overall value of your website for your leads and customers. It might sound nit-picky, but the look, layout, and meta-details of your featured images matter a lot. A warped, blurry, or poorly formatted image suggests you oasis't put enough piece of work into what comes after it. How can you show the value of your content if you don't nail the first photo? Editor'southward note: This post was originally published in July 2020 and has been updated for comprehensiveness. 
What is a featured image in WordPress?

How to Set a Featured Image in WordPress
WordPress Featured Image Size

WordPress Thumbnail Sizes
WordPress Image Sizes Explained
WordPress Featured Image Sizes by Theme
Divi Featured Image Size
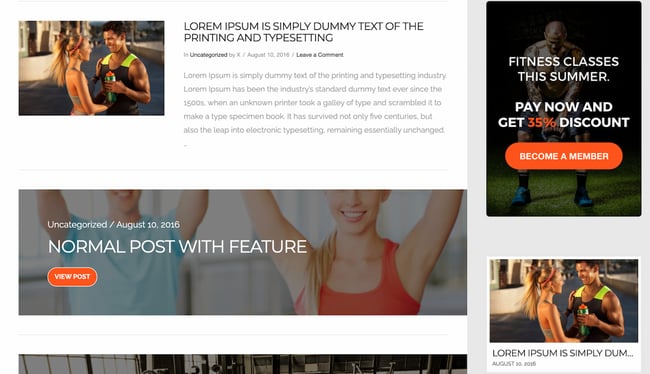
10 Theme Featured Image Size

Elementor Image Sizes
How to Change Featured Image Size in WordPress
i. Choose an paradigm that represents the mail.
2. Ensure you have commercial rights to employ the image.
3. Sympathise WordPress paradigm sizes.
4. Alter your featured image dimensions.
To alter the default images sizes in WordPress:

6. Reformat your former featured images.
How to Optimize WordPress Featured Images for Search
Do your featured images size up?


Originally published Nov 9, 2021 7:00:00 AM, updated November 09 2021
Source: https://blog.hubspot.com/website/wordpress-featured-image-size
0 Response to "How to Upload Feature Image on Wordpress"
Post a Comment