How to Create a Guess Number Game Java With Play Again Option
Information technology's pretty prophylactic to say that about of the modernistic web would not exist without JavaScript. It'south one of the three standard web technologies (along with HTML and CSS) and allows anyone to create much of the interactive, dynamic content we have come to await in our experiences with the World wide web. From frameworks like React to data visualization libraries like D3, it's hard to imagine the web without it.
At that place'south a lot to learn, and a swell mode to begin learning this pop language is by writing a simple application to go familiar with some concepts. Recently, some Opensource.com correspondents take written near how to learn their favorite language by writing a simple guessing game, so that'due south a corking place to start!
Getting started
JavaScript comes in many flavors, only I'll start with the bones version, normally chosen "Vanilla JavaScript." JavaScript is primarily a customer-side scripting language, and then information technology can run in any standard browser without installing anything. All you demand is a code editor (Brackets is a great one to endeavor) and the spider web browser of your choice.
HTML user interface
JavaScript runs in a web browser and interacts with the other standard web technologies, HTML and CSS. To create this game, you'll offset utilize HTML (Hypertext Markup Linguistic communication) to create a unproblematic interface for your players to use. In case you aren't familiar, HTML is a markup language used to provide structure to content on the spider web.
To start, create an HTML file for your code. The file should take the .html extension to allow the browser know that it is an HTML certificate. You can call your file guessingGame.html.
Use a few basic HTML tags in this file to display the game's title, instructions for how to play, interactive elements for the player to apply to enter and submit their guesses, and a placeholder for providing feedback to the player:
<!DOCTYPE>
<html>
<caput>
<meta charset = "UTF-8" />
<title> JavaScript Guessing Game </ championship>
</ head>
<body>
<h1>Guess the Number!</ h1>
<p>I am thinking of a number between i and 100. Tin y'all guess what information technology is?</ p><label for = "guess">My Judge</ label>
<input type = "number" id = "guess">
<input type = "submit" id = "submitGuess" value = "Check My Gauge"><p id = "feedback"></ p>
</ body>
</ html>
The <h1> and <p> elements let the browser know what type of text to brandish on the page. The prepare of <h1> tags signifies that the text between those 2 tags (Judge the Number!) is a heading. The set of <p> tags that follow signify that the brusk block of text with the instructions is a paragraph. The empty set up of <p> tags at the stop of this lawmaking block serve every bit a placeholder for the feedback the game will give the player based on their judge.
The <script> tag
In that location are many means to include JavaScript in a web page, but for a short script like this i, you tin employ a set of <script> tags and write the JavaScript directly in the HTML file. Those <script> tags should go right before the closing </trunk> tag virtually the cease of the HTML file.
At present, yous can start to write your JavaScript between these two script tags. The final file looks like this:
<!DOCTYPE>
<html><head>
<meta charset = "UTF-viii" />
<title> JavaScript Guessing Game </ title>
</ head><body>
<h1>Gauge the Number!</ h1>
<p>I am thinking of a number between i and 100. Can you guess what information technology is?</ p><form>
<label for = "judge">My Approximate</ characterization>
<input blazon = "number" id = "guess">
<input type = "submit" id = "submitGuess" value = "Check My Guess">
</ form><p id = "feedback"></ p>
<script>
const randomNumber = Math.floor(Math.random() * 100) + i
console.log('Random Number', randomNumber)office checkGuess() {
let myGuess = gauge.value
if (myGuess === randomNumber) {
feedback.textContent = "Y'all got information technology correct!"
} else if (myGuess > randomNumber) {
feedback.textContent = "Your estimate was " + myGuess + ". That'due south also high. Try Again!"
} else if (myGuess < randomNumber) {
feedback.textContent = "Your guess was " + myGuess + ". That's likewise low. Attempt Once more!"
}
}
submitGuess.addEventListener( 'click', checkGuess)
</ script></ body>
</ html>
To run this in the browser, either double-click on the file or go to the bill of fare in your favorite web browser and choose File > Open File. (If you are using Brackets, you can also use the lightning-commodities symbol in the corner to open the file in the browser).
Pseudo-random number generation
The first step in the guessing game is to generate a number for the player to guess. JavaScript includes several built-in global objects that aid you write code. To generate your random number, use the Math object.
Math has properties and functions for working with mathematical concepts in JavaScript. Yous will utilise two Math functions to generate the random number for your actor to guess.
Get-go with Math.random(), which generates a pseudo-random number between 0 and 1. (Math.random is inclusive of 0 but exclusive of 1. This means that the function could generate a zippo, but information technology will never generate a 1.)
For this game, set the random number between 1 and 100 to narrow down the histrion'due south options. Take the decimal you just generated and multiply information technology by 100 to produce a decimal between 0 and…non quite 100. Just you'll take intendance of that in a few more steps.
Right now, your number is however a decimal, and yous want it to be a whole number. For that, you can utilize some other function that is part of the Math object, Math.floor(). Math.floor()'s purpose is to return the largest integer that is less than or equal to the number y'all requite information technology every bit an argument—which means it rounds down to the nearest whole number:
Math.floor ( Math.random ( ) * 100 ) That leaves you with a whole number between 0 and 99, which isn't quite the range y'all want. Y'all tin fix that with your last footstep, which is to add 1 to the outcome. Voila! Now you have a (somewhat) randomly generated number between 1 and 100:
Math.floor ( Math.random ( ) * 100 ) + ane Variables
At present you need to shop the randomly generated number so that yous can compare it to your player'due south guesses. To practise that, y'all can assign it to a variable.
JavaScript has different types of variables you tin choose, depending on how you lot desire to apply the variable. For this game, use const and let.
- let is used for variables if their value tin can change throughout the lawmaking.
- const is used for variables if their value should not be changed.
There'southward a little more to const and let, simply this is all you demand to know for now.
The random number is generated only one time in the game, and then you will use a const variable to agree the value. You want to give the variable a name that makes it clear what value is being stored, so proper noun it randomNumber:
const randomNumber A note on naming: Variables and function names in JavaScript are written in camel case. If in that location is but one give-and-take, it is written in all lower example. If in that location is more than one word, the first word is all lower case, and any additional words start with a majuscule alphabetic character with no spaces between the words.
Logging to the console
Normally, y'all don't want to evidence anyone the random number, just developers may want to know the number that was generated to use it to help debug the code. With JavaScript, you can use another congenital-in office, console.log(), to output the number to the console in your browser.
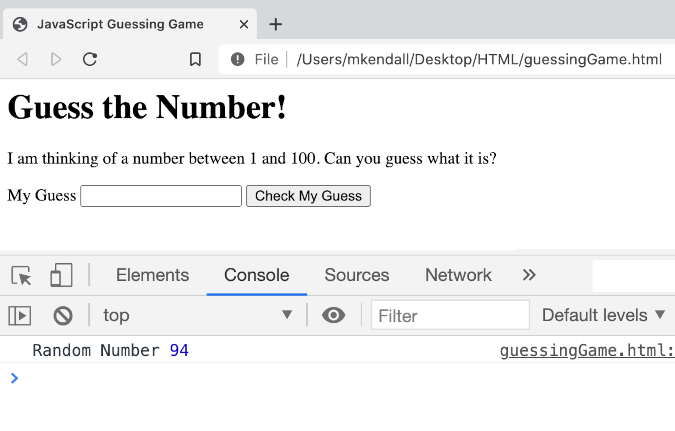
Near browsers include Programmer Tools that you can open past pressing the F12 fundamental on your keyboard. From at that place, you should see a tab labeled Console. Any data logged to the panel will announced here. Since the code you lot take written so far will run equally soon as the browser loads, if you lot look at the console, you should see the random number that you just generated! Hooray!

Functions
Side by side, y'all need a manner to become the role player's guess from the number input field, compare it to the random number you just generated, and requite the actor feedback to let them know if they guessed correctly. To do that, write a function. A function is code that is grouped to perform a task. Functions are reusable, which means if you lot need to run the aforementioned code multiple times, you tin call the function instead of rewriting all of the steps needed to perform the task.
Depending on the JavaScript version you are using, at that place are many different ways to write, or declare, a function. Since this is an introduction to the language, declare your function using the basic function syntax.
Commencement with the keyword function and then requite the function a name. It's good practice to use a name that is an action that describes what the function does. In this example, yous are checking the thespian's guess, so an appropriate name for this function would be checkGuess. After the function name, write a set of parentheses and so a gear up of curly braces. Yous volition write the body of the part between these curly braces:
role checkGuess( ) { } Access the DOM
One of the purposes of JavaScript is to collaborate with HTML on a webpage. It does this through the Certificate Object Model (DOM), which is an object JavaScript uses to access and modify the information on a spider web folio. Correct now, you lot need to get the thespian's guess from the number input field you fix in the HTML. You can do that using the id attribute you assigned to the HTML elements, which in this case is guess:
<input type= "number" id= "estimate" > JavaScript can go the number the histrion enters into the number input field past accessing its value. You lot tin can do this past referring to the element's id and calculation .value to the end. This time, use a allow variable to hold the value of the user's guess:
allow myGuess = guess.value Whatever number the player enters into the number input field will be assigned to the myGuess variable in the checkGuess function.
Conditional statements
The next step is to compare the player's guess with the random number the game generates. You also want to give the player feedback to allow them know if their judge was too high, too depression, or right.
You can make up one's mind what feedback the thespian will receive by using a series of conditional statements. A conditional statement checks to come across if a condition is met before running a code block. If the condition is non met, the lawmaking stops, moves on to check the next condition, or continues with the rest of the code without running the code in the provisional block:
if (myGuess === randomNumber) {
feedback.textContent = "You got it right!"
}
else if (myGuess > randomNumber) {
feedback.textContent = "Your approximate was " + myGuess + ". That's too high. Attempt Again!"
}
else if (myGuess < randomNumber) {
feedback.textContent = "Your gauge was " + myGuess + ". That'southward too low. Attempt Again!"
}
The first provisional block compares the player's judge to the random number the game generates using a comparison operator ===. The comparing operator checks the value on the right, compares it to the value on the left, and returns the boolean true if they lucifer and false if they don't.
If the number matches (yay!), make certain the histrion knows. To do this, manipulate the DOM by adding text to the <p> tag that has the id attribute "feedback." This works just like judge.value above, except instead of getting data from the DOM, information technology changes the information in it. <p> elements don't have a value like <input> elements—they have text instead, and then employ .textContent to access the element and set up the text you want to display:
feedback.textContent = "Yous got it right!" Of grade, there is a expert chance that the actor didn't guess right on the first try, so if myGuess and randomNumber don't match, give the actor a inkling to help them narrow down their guesses. If the kickoff conditional fails, the code volition skip the code cake in that if statement and check to see if the side by side status is true. That brings you to your else if blocks:
else if (myGuess > randomNumber) {
feedback.textContent = "Your guess was " + myGuess + ". That's likewise high. Endeavour Over again!"
}
If you lot were to read this equally a sentence, it might be something like this: "If the histrion's estimate is equal to the random number, let them know they got it correct. Otherwise (else), check if the player's guess is greater than randomNumber, and if it is, display the actor's guess and tell them it was too high."
The final possibility is that the role player'southward approximate was lower than the random number. To check that, add one more than else if block:
else if (myGuess < randomNumber) {
feedback.textContent = "Your estimate was " + myGuess + ". That's too depression. Try Again!"
}
User events and event listeners
If you look at your script, you'll see that some of the code runs automatically when the page loads, but some of information technology does non. You want to generate the random number before the game is played, only y'all don't want to check the actor's guess until they take entered information technology into the number input field and are set to cheque information technology.
The code to generate the random number and log it to the console is outside of a function, and so it will run automatically when the browser loads your script. However, for the code inside your function to run, you lot have to call it.
In that location are several ways to call a role. Hither, you want the role to run when the thespian clicks on the "Cheque My Guess" push. Clicking a push button creates a user issue, which the JavaScript code can then "listen" for so that it knows when information technology needs to run a function.
The terminal line of code adds an event listener to the push button to "listen" for when the button is clicked. When information technology "hears" that result, it will run the function assigned to the event listener:
submitGuess.addEventListener ( 'click' , checkGuess) Just like the other instances where yous access DOM elements, you can utilize the button'due south id to tell JavaScript which chemical element to collaborate with. Then you tin can utilise the built-in addEventListener function to tell JavaScript what result to listen for.
Y'all have already seen a office that takes parameters, but take a moment to await at how this works. Parameters are information that a function needs to perform its chore. Not all functions need parameters, but the addEventListener function needs 2. The kickoff parameter it takes is the name of the user event for which it will listen. The user can interact with the DOM in many ways, like typing, moving the mouse, tabbing with the keyboard, or copying and pasting text. In this case, the user event you are listening for is a button click, so the first parameter will be click.
The second slice of information addEventListener needs is the proper noun of the function to run when the user clicks the push button. In this case, it'due south the checkGuess function.
At present, when the player presses the "Bank check My Guess" push button, the checkGuess part volition get the value they entered in the number input field, compare it to the random number, and display feedback in the browser to allow the player know how they did. Awesome! Your game is ready to play.
Acquire JavaScript for fun and profit
This bit of Vanilla JavaScript is just a minor taste of what this vast ecosystem has to offering. It'southward a language well worth investing time into learning, and I encourage you to continue to dig in and learn more.
Source: https://opensource.com/article/21/1/learn-javascript
0 Response to "How to Create a Guess Number Game Java With Play Again Option"
Post a Comment